¿Estás empezando en el mundo del diseño gráfico y no sabes qué es un mockup? ¿Quieres mostrar de alguna forma el proyecto que vas a crear? ¿Tienes ya el proyecto creado y no sabes cómo presentárselo a tu cliente? ¿Te piden un mockup para un trabajo y no tienes idea de cómo crearlo? ¡No te preocupes! Si te encuentras buscando respuestas a todas estas preguntas o quieres que te demos la mejor respuesta para saber qué es un mockup, dónde encontrar mockups gratuitos, cómo crearlos, qué son los mockups en diseño web o cómo hacerlos en Photoshop, has llegado al mejor blog.
Son muchas las personas que nunca han escuchado hablar de los mockups. Puede ser que tampoco sepas cómo crearlos ni dónde buscarlos. Te resolvemos todas tus dudas en este artículo. Además, te damos las mejores ideas de cómo hacerlo realidad, ¡que no todo se quede en un mockup o fotomontaje! Sabemos que el mundo del diseño gráfico no es fácil. No debes preocuparte. Desliza para descubrir todo lo que tienes que saber sobre los mockups, ¡adelante!
¿Qué es un mockup en diseño web? Mockup: significado
¿Qué es un mockup? El significado de mockup es el siguiente: un mockup o mock up es la representación virtual de un prototipo del proyecto que una persona quiere presentar. Son fotomontajes o maquetaciones virtuales que permiten que podamos ver un mismo diseño en diferentes formatos. Por ejemplo podemos ver el diseño de un logotipo en tarjetas de visitas, camisetas, folletos, página web, ordenadores, entre muchos otros más. Ésto permite tener una mejor idea de cómo quedará el diseño en la realidad.
Los mockups generan un gran impacto a la hora de presentar un diseño. Es una estrategia utilizada por los diseñadores y empresarios. Existen plantillas de mockups que se pueden utilizar de forma sencilla: mockup de camiseta, tazas, ordenadores, libros, revistas, ordenadores, móviles, tabletas… Gracias a los mockups llevamos a la realidad los productos con diferentes técnicas, como puede ser la tampografía. De esta forma, presentas de una forma profesional el trabajo y te ahorras costes de impresión y tiempo de montaje.
No pasa nada si no eres experto en Photoshop o en cualquier otro programa. En internet hay muchos archivos que están preparados para descargarlos y poner tu diseño. En este post te vamos a contar dónde puedes descargarte las mejores plantillas, cómo hacer mockups y cómo puedes crear tu propia plantilla, ¿estás preparado? ¡Sigue leyendo!
¿Cómo crear mockups?
¿Estás pensando en crear tu propio mockup y no sabes cómo hacerlo? ¿Quieres que te expliquemos cómo editar una plantilla de mockup? ¡Te lo contamos! Primero, te explicamos cómo usar y editar una plantilla que hayas descargado de internet. En este post también encontrarás páginas para descargarte las plantillas, tanto gratuitas como de pagos. En segundo lugar, te nombramos los pasos que tienes que dar para crear mockups en Photoshop.
Edición de mockups
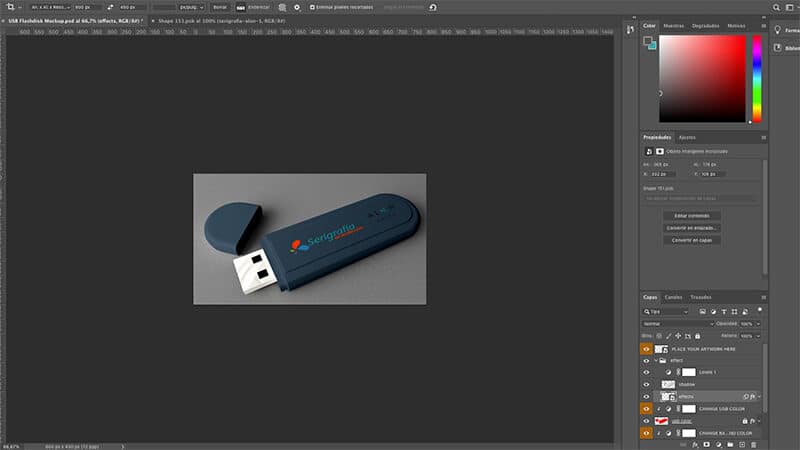
Si ya hemos respondido a tu pregunta qué es un mockup, es el momento de ponerte manos a la obra. La mejor opción para empezar a hacer un mockup es descargar una plantilla de internet. Tienes que entrar en algunas de las páginas que nombramos en este artículo, descargar la plantilla y editarla. Cuando lo hagas, aparecerá un archivo comprimido en ZIP que incluirá archivos en su interior. El que tienes que editar es el archivo PSD de Photoshop. Para editarlo, tienes que ir hasta el área de capa dentro de Photoshop.

¡Un consejo! Fíjate en los colores y los nombres de las capas. Los diseñadores suelen ponerlo de forma diferenciada para que sepas cuáles tienes que editar y poner tu diseño. Los mockups utilizan objetos inteligentes que están colocados en forma de vínculo. Tienes que hacer doble clic en este y se abrirá en una nueva ventana. Sólo tienes que poner ahí tu diseño y darle a guardar o pulsar control + s. Asegúrate de borrar el diseño anterior y colocar bien el tuyo. Puedes investigar las otras capas y probar. Los mockups ofrecen un sin fin de opciones, ¡ya lo tienes! Mira este vídeo, te ayudará.
https://www.youtube.com/watch?v=YTAVHXxuUG4
¿Cómo hacer un mockup en Photoshop?
¿Te preguntas cómo hacer un mockup en Photoshop desde cero? Puede ser que tengas experiencia en diseño y te atrevas a hacer o crear tu propio mockup en Photoshop. Te ponemos el ejemplo del vídeo que aparece a continuación. Si quieres crear el mockup del diseño de una etiqueta para una botella, lo primero es decidir qué medidas va a tener la etiqueta. El truco está en colocar un objeto inteligente en el lugar donde queremos que vaya el diseño para después reemplazarlo. A partir de aquí, diseñar, imprimir y usar tu imaginación, ¡observa el vídeo!
Las mejores webs de mockups y mockups gratuitos
En internet puedes encontrar una gran cantidad de mockups gratuitos y de pago. Los mockups gratuitos son de calidad y fáciles de editar con Photoshop. La mayoría de mockups puedes encontrarlos en las siguientes páginas:
- Freepik
- Mockupworld
- Graphicburger
- Free Design Resources
- Mockup Planet
- Pixel Buddha
- PSD Repo
- Medialloot
- Dribbble
- Behance
- Pixeden
- TechandHall
- Graficzny
Te recomendamos también la página de pago de Envato para encontrar más variedad de mockups y de recursos.
Todas estas herramientas son utilizadas por diseñadores. La mayoría permiten descargar y encontrar las plantillas de forma fácil gracias a un buscador. Y no sólo mockups, también otros recursos. ¡Recuerda! El archivo que tienes que utilizar y editar en Photoshop es el archivo PSD que esté en tu descarga.
¿Qué es wireframe y para qué sirve? La relación con los mockups y los prototipos
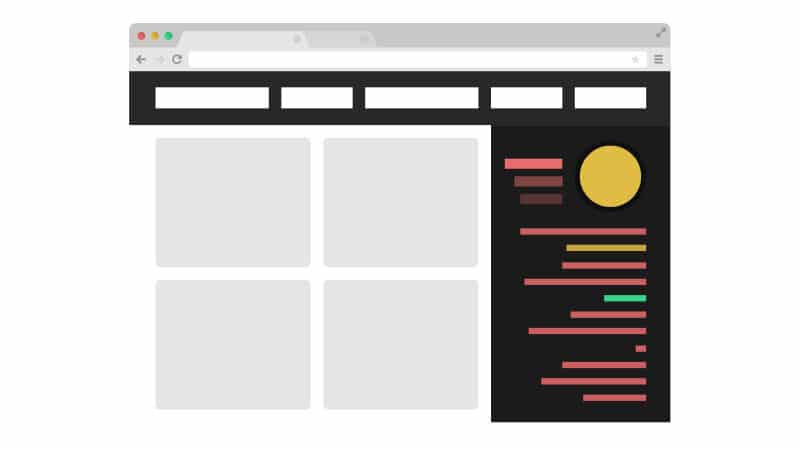
Las personas suelen confundir el concepto de wireframe con mockups. Es por eso que en este artículo te lo aclaramos. Un wireframe es un boceto de una página web o de las pantallas de una aplicación. En definitiva, es el esqueleto que representa la estructura del sitio web. El wireframe permite mostrar la funcionalidad, el comportamiento o los contenidos de una página web. Es una representación o composición. La definición de wireframe incluye que este se divide en tres elementos: diseño de la información, de la navegación y de la interfaz. Un wireframe carece de colores, ya que se presenta en escala de grises con la finalidad de dejar clara la estructura, el concepto y los componentes básicos.

Una vez tengamos claro el wireframe, pasamos a crear el mockup definiendo la apariencia de la web o APP. Por ejemplo, si la web tiene botones, con el mockup se elige la tipografía, los colores, los márgenes… El último paso es presentar un prototipo para que los usuarios puedan tocar para medir la usabilidad y los comportamientos con más precisión. Por lo que si estás pensando en hacer una página web y quieres que te salga bien, te aconsejamos hacer primero un wireframe que coincida con tu estrategia definida, seguir con un mockup que muestre cómo será de forma visual y terminar con el prototipo final.
Aquí te dejamos un listado de herramientas para hacer un buen wireframe:
No dudes en preguntarnos. Desde Serigrafía en Sevilla y Grupo Alan podemos ayudarte con tu empresa. Llevamos a la realidad tu mockup de tarjetas, gorras, camisetas… Échale un vistazo a lo que hacemos, ¡te esperamos!